Objetivos de mi Web
El objetivo de tener un sitio web es atraer nuevos clientes y brindarles información útil para que te puedas establecer algún tipo de relación con ellos. Según el tipo de servicio o producto que quieras finalmente vender, será tu objetivo de tener un sitio web. También puede que directamente no vayas a vender, sino que quieras otro tipo de interacción, como visitas a tu web para que vean tu información para apoyar una causa o para buscar
Algunos ejemplos de objetivos:
- Que los clientes se acerquen a tu local para comprar un producto.
Entonces debés centrar el contenido de tu web en proporcionar la mayor cantidad posible de información sobre tu producto y además debe estar bien claro el domicilio en todas las secciones de tu web. También debes tener en la sección de contacto (o mejor aún en el transcurso de todas las subsecciones) el mapa de tu local y un llamado a la acción de «cómo llegar?» también igual de claro.
- Fomentar tu marca personal para luego poder vender mis servicios
Este tipo de objetivos es propio de psicologos, abogados, consultores, coaching y un largo etcétera.
Pues bien, en este caso lo que te irá de maravillas será un blog en la cuál demuestres tu autoridad sobre los temas de los que eres experto , para los cuáles luego venderás tus servicios.
- Vender productos desde mi tienda online
Aquí deberás trabajar con una tienda online donde puedas vender tus productos directamente a tu público. También puedes tener una página tipo catálogo y que el pago te lo realicen cuando entregues el producto (no es lo ideal, pero puede ser un paso previo a la consolidación).
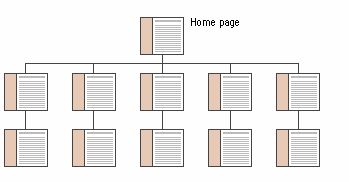
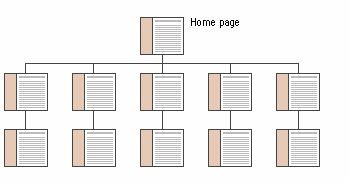
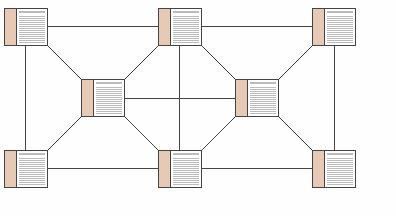
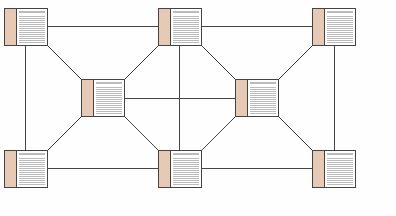
Estructura de mi Web
- ¿Cuáles son las partes de una página web?
-
Estructura de una página web
- Cabecera o header
- Cuerpo o body
- Pie de página o footer
- ¿Vemos un ejemplo real?
Cuando hablamos de las partes de una página web, normalmente nos referimos a su estructura. O lo que es lo mismo, a todos los elementos o funcionalidades que la componen como, por ejemplo, las secciones o menús, que hacen que se pueda navegar por ella y sea funcional.
Aunque menos habitual, también es posible referirnos a las partes de una página web para hablar de su contenido, es decir, las diferentes páginas que se albergan dentro de un sitio web, por ejemplo, la página de contacto, de producto o la propia home o página principal.
Lo que sí está claro es que existen cientos, por no decir miles, tipos de páginas web. Por tanto, te podrás imaginar que las partes de una página web no son las mismas en un ecommerce que en una página web corporativa o un blog de repostería, aunque sí es cierto que comparten una estructura y muchos elementos en común.
¿Quieres ver de cuáles son las partes de una página web y cuáles son los elementos más comunes? Pues entremos en materia.
- ¿Cuáles son las partes de una página web?
Generalmente, si hablamos de las partes de una página web, nos referimos a su estructura. Eso sí, muchas veces también se habla de partes de una web en función de su contenido. Así que, teniendo esto en cuenta, distingamos entre:
Partes de una página web en función de su estructura (estructura web)
- Cabecera o header
- Cuerpo o body
- Pie de página o footer
Partes de una página web en función de la distribución del contenido
- Inicio o home
- Contacto
- Productos y servicios
- Blog
- Política de privacidad
Estructura de una página web
En la estructura de una página web tenemos tres partes diferenciadas: cabecera, cuerpo y pie de página. O, por sus términos en inglés: header, body y footer.
Cabecera o header
La cabecera es la parte superior de la página web. Aquí suele incluirse la información básica de la empresa o marca y es consistente en todo el sitio, es decir, se repite en cada página de la web por la que navegas.
Los elementos que se incluyen en la cabecera son:
- Logo de la empresa
- El menú de navegación
- Un cuadro de búsqueda
- Una pequeña descripción de la web
Estos elementos muchas veces difieren en función de la plantilla o theme que elijamos , pero son los más comunes.
Si hablamos en lenguaje HTML, verás que todo el contenido de la cabecera aparece entre las siguientes etiquetas:
< header > Contenido de la cabecera < /header >
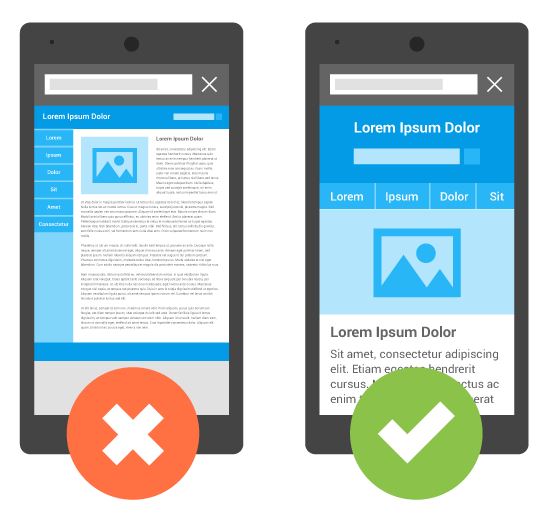
Nota: Cuando creas una página web, es recomendable fijar la cabecera. ¿Qué quiere decir esto? Pues que a medida que un usuario hace scroll y navega a través de tu sitio, la cabecera se mantenga fija y tu marca y los accesos más importantes de tu página, como el menú, estén siempre visibles y accesibles.
Cuerpo o body
Esta es la parte de la web que alberga el contenido principal de tu página. Esta parte sí es diferente en cada página de tu sitio. Es decir, no será el mismo contenido el que incluyes en tu página de contacto que en la página principal.
En HTML puedes identificar rápidamente este contenido, ya que se encuentra dentro de las siguientes etiquetas:
< body > Contenido del cuerpo < /body >
Pie de página o footer
El pie de página o footer es la parte inferior de una página web. Al igual que la cabecera, se repite y es consistente en cada página. En el footer podemos encontrar los siguientes elementos:
- Menú simplificado
- Información de contacto
- Botones de redes sociales
- Logo de la empresa
- Enlace a la política de privacidad
Tal y como vimos en las partes anteriores, en HTML el pie de página se encuentra entre estas etiquetas:
< footer > El contenido del pie de página < /footer >
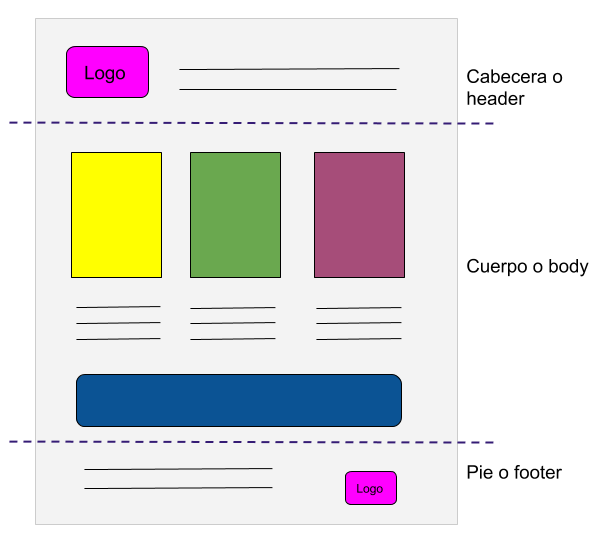
¿Vemos un ejemplo real?
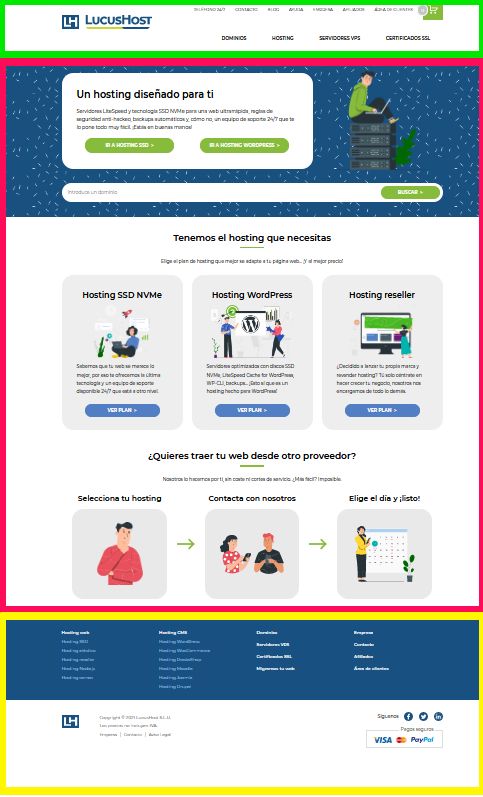
Para no quede ni un resquicio de duda, veamos un ejemplo real con nuestra página web www.lucushost.com.

Su estructura sería la siguiente:
Color verde: aquí tenemos la cabecera o header. Como ves, en ella incluimos el logotipo de la marca y el menú de navegación. Esta parte se mantiene siempre estática, aunque estés navegando por otras páginas o hagas scroll.
Color magenta: sería el cuerpo o body. Esta información es diferente en cada página del sitio web.
Color amarillo: es el footer de la web. Siempre se encuentra al final de cada página de la web y el contenido es siempre el mismo. Nosotros incluimos el logo, información de contacto, métodos de pago disponibles y también los iconos de redes sociales.
Contenido de mi Web
-
Partes de una página web en función de su contenido
- Inicio o home
- Contacto
- Productos y servicios
- Blog
- Política de privacidad
- Recapitulando…
Partes de una página web en función de su contenido
Acabamos de ver las partes de una página web en función de su estructura, ahora veamos cómo se divide una página web en función de la distribución de su contenido.
Inicio o home
Si hablamos de las partes de una web, la página principal, de inicio o la home es la más importante de todas. Aquí se incluye la información más relevante de tu empresa, ya que es en la que tienes que proyectar tu marca y mostrar a tus visitas a qué te dedicas, en qué te diferencias de tu competencia y por qué deberían elegirte a ti.
Además de los elementos propios de la cabecera y el footer (que ya sabes que son iguales en todas las páginas), en la página de inicio sueles encontrar:
- CTA o llamada a la acción: imprescindibles para lograr que tus visitas realicen la acción que tú sugieres: comprar/suscribirse…
- Resumen de tus productos y servicios: generalmente se suele hacer mención a tus productos mediante una buena imagen o un eslogan, con el objetivo de que tus visitas en solo 3 segundos sepan a qué te dedicas. Sin entrar en mucho detalle, para eso tendrás tu propia página.
- Ofertas: si tienes una oferta importante y que quieres destacar, la página de inicio suele ser la parte de la web más adecuada para anunciarla.
- Indicadores de éxito: número de clientes, número de empleados, países en los que operas, años de experiencia… Todo vale para mostrar que tú eres el mejor.
- Testimonios o colaboraciones: Es muy habitual encontrar también en página principal algún testimonio, reseñas de Google o los logos de las empresas para las que has trabajado.
La página de inicio está alojada siempre en el dominio principal, no en un directorio. Para que me entiendas, la página de inicio o hombre de tu web será tudominio.com y no tudominio.com/servicios .
Contacto
Una página web no sirve únicamente para vender online.
Si tienes un negocio pequeño como, por ejemplo, una peluquería, tener una página web te ayudará a ganar visibilidad en tu zona y mostrar a tus clientes potenciales la forma de contactar contigo.
El teléfono, la dirección y los horarios son tres elementos básicos que deben estar sí o sí en todas las páginas de contacto y, como no, también en la cabecera y en el footer. Pero, además de ello es muy recomendable incluir los siguientes elementos:
- Formulario de contacto: Darás a tus clientes la posibilidad de contactar contigo las 24 horas del día y esto transmite muy buena imagen.
-
- Dirección de correo profesional: Aunque cada vez es algo más habitual, tampoco es nada raro encontrarte con emails del tipo loquesea@gmail.com. Así que, crea las direcciones de correo personalizadas con tu dominio y transmite que eres todo un profesional, como pedidos@tudominio.com, gerencia@tudominio.com
Productos y servicios
Cuando creas el contenido de una web, lo ideal es que la información más detallada de los productos que vendes o los servicios que ofreces la incluyas en una página específica.
En esta parte de la página web debes incluir todo lo relacionado con tus productos o servicios: ventajas de tus productos, principales características, a quién están dirigidos, el precio, gastos de envío…
Por supuesto, no te olvides de la importancia de una buena llamada a la acción en esta parte de tu web. Textos como «¡Lo quiero!», «Añadir a la cesta» o «Reserva ya» ayudarán a conducir a tus visitas hacia el objetivo final.
Blog
Si hay una parte fundamental en cualquier tipo de página web, esa es la sección del blog.
Crear un blog puede hacer que tu negocio despegue de una vez por todas. Es indispensable para tu estrategia de contenidos y una pieza clave si quieres mejorar tu posicionamiento orgánico en Google y ganar visitas a tu sitio.
Los elementos web más comunes que encontrarás en casi cualquier blog son:
- Buscador: No todas las plantillas de una página web incluyen la función de buscador, pero las plantillas de blog casi todas lo tienen.
- Formulario de suscripción: Incluir una caja de suscripción en un blog es una forma de generar leads de calidad. Aunque no sean clientes, ya tienes su cuenta de correo electrónico para enviarle el contenido que publicas y, poco a poco, puedes ir acercándolos al proceso de compra.
- Categorías y etiquetas: Otro de los elementos que es recomendable incluir en esta parte de tu página web es una sección con las categorías y etiquetas de los contenidos de tu blog. Es una buena forma de estructurar el contenido y mejorar la usabilidad de tu sitio.
Política de privacidad
Seguramente que es una de las páginas menos vistas de una web, pero con el GDPR (y ya antes de su aprobación) uno de los requisitos básicos es proporcionar a tus usuarios toda la información relacionada con el procesamiento de los datos que se recopilan a través de tu sitio web.
Esta parte de tu web no tiene que ir en el menú principal, pero la tienes que incluir sí o sí. Generalmente se ubica en el pie de página o footer, así como en los avisos de cookies o cuando incluyes algún formulario de registro o suscripción.
Estas son solo algunas de las páginas más importantes o comunes que puedes localizar en una web, pero no las únicas. En función del contenido que necesites mostrar a tus usuarios, necesitarás crear o suprimir algunas. ¡Sobre esto no hay una regla escrita!
Manos a la Obra
-
Partes de una página web en función de su contenido
- Inicio o home
- Contacto
- Productos y servicios
- Blog
- Política de privacidad
- Recapitulando…
Partes de una página web en función de su contenido
Acabamos de ver las partes de una página web en función de su estructura, ahora veamos cómo se divide una página web en función de la distribución de su contenido.
Inicio o home
Si hablamos de las partes de una web, la página principal, de inicio o la home es la más importante de todas. Aquí se incluye la información más relevante de tu empresa, ya que es en la que tienes que proyectar tu marca y mostrar a tus visitas a qué te dedicas, en qué te diferencias de tu competencia y por qué deberían elegirte a ti.
Además de los elementos propios de la cabecera y el footer (que ya sabes que son iguales en todas las páginas), en la página de inicio sueles encontrar:
- CTA o llamada a la acción: imprescindibles para lograr que tus visitas realicen la acción que tú sugieres: comprar/suscribirse…
- Resumen de tus productos y servicios: generalmente se suele hacer mención a tus productos mediante una buena imagen o un eslogan, con el objetivo de que tus visitas en solo 3 segundos sepan a qué te dedicas. Sin entrar en mucho detalle, para eso tendrás tu propia página.
- Ofertas: si tienes una oferta importante y que quieres destacar, la página de inicio suele ser la parte de la web más adecuada para anunciarla.
- Indicadores de éxito: número de clientes, número de empleados, países en los que operas, años de experiencia… Todo vale para mostrar que tú eres el mejor.
- Testimonios o colaboraciones: Es muy habitual encontrar también en página principal algún testimonio, reseñas de Google o los logos de las empresas para las que has trabajado.
La página de inicio está alojada siempre en el dominio principal, no en un directorio. Para que me entiendas, la página de inicio o hombre de tu web será tudominio.com y no tudominio.com/servicios .
Contacto
Una página web no sirve únicamente para vender online.
Si tienes un negocio pequeño como, por ejemplo, una peluquería, tener una página web te ayudará a ganar visibilidad en tu zona y mostrar a tus clientes potenciales la forma de contactar contigo.
El teléfono, la dirección y los horarios son tres elementos básicos que deben estar sí o sí en todas las páginas de contacto y, como no, también en la cabecera y en el footer. Pero, además de ello es muy recomendable incluir los siguientes elementos:
- Formulario de contacto: Darás a tus clientes la posibilidad de contactar contigo las 24 horas del día y esto transmite muy buena imagen.
-
- Dirección de correo profesional: Aunque cada vez es algo más habitual, tampoco es nada raro encontrarte con emails del tipo loquesea@gmail.com. Así que, crea las direcciones de correo personalizadas con tu dominio y transmite que eres todo un profesional, como pedidos@tudominio.com, gerencia@tudominio.com
Productos y servicios
Cuando creas el contenido de una web, lo ideal es que la información más detallada de los productos que vendes o los servicios que ofreces la incluyas en una página específica.
En esta parte de la página web debes incluir todo lo relacionado con tus productos o servicios: ventajas de tus productos, principales características, a quién están dirigidos, el precio, gastos de envío…
Por supuesto, no te olvides de la importancia de una buena llamada a la acción en esta parte de tu web. Textos como «¡Lo quiero!», «Añadir a la cesta» o «Reserva ya» ayudarán a conducir a tus visitas hacia el objetivo final.
Blog
Si hay una parte fundamental en cualquier tipo de página web, esa es la sección del blog.
Crear un blog puede hacer que tu negocio despegue de una vez por todas. Es indispensable para tu estrategia de contenidos y una pieza clave si quieres mejorar tu posicionamiento orgánico en Google y ganar visitas a tu sitio.
Los elementos web más comunes que encontrarás en casi cualquier blog son:
- Buscador: No todas las plantillas de una página web incluyen la función de buscador, pero las plantillas de blog casi todas lo tienen.
- Formulario de suscripción: Incluir una caja de suscripción en un blog es una forma de generar leads de calidad. Aunque no sean clientes, ya tienes su cuenta de correo electrónico para enviarle el contenido que publicas y, poco a poco, puedes ir acercándolos al proceso de compra.
- Categorías y etiquetas: Otro de los elementos que es recomendable incluir en esta parte de tu página web es una sección con las categorías y etiquetas de los contenidos de tu blog. Es una buena forma de estructurar el contenido y mejorar la usabilidad de tu sitio.
Política de privacidad
Seguramente que es una de las páginas menos vistas de una web, pero con el GDPR (y ya antes de su aprobación) uno de los requisitos básicos es proporcionar a tus usuarios toda la información relacionada con el procesamiento de los datos que se recopilan a través de tu sitio web.
Esta parte de tu web no tiene que ir en el menú principal, pero la tienes que incluir sí o sí. Generalmente se ubica en el pie de página o footer, así como en los avisos de cookies o cuando incluyes algún formulario de registro o suscripción.
Estas son solo algunas de las páginas más importantes o comunes que puedes localizar en una web, pero no las únicas. En función del contenido que necesites mostrar a tus usuarios, necesitarás crear o suprimir algunas. ¡Sobre esto no hay una regla escrita!